不管是手機還是平板,每每要打開瀏覽器輸入網址就讓人頭痛,更別說那種又臭又長的部落格文章網址了,是不是有簡單的方法,可以讓訪客能輕鬆的閱讀文章呢?
有兩個方法是我們比較常用的。
- 短網址產生器
- 掃瞄 QR Code
短網址產生器
顧名思義就是可以把很長很複雜的網址,利用較短的網址取代。目前常見的短網址產生器有:
例如:這篇文章的網址是 http://blog.itist.tw/2015/08/qr-code-generator-for-google-blogger.html。
我們可以利用 Google URL Shorter 可以變成 http://goo.gl/qIJYvd,是不是就可以少輸入很多字了。
但是,使用者還是得手動輸入短網址,而且大小寫還不能錯 ....
QR Code
也就是二維條碼,自從智慧型手機普及之後,這種方式也快速被人們所接受,因為我們只要拿起手機,打開掃瞄程式對準 QR Code,就會自動連上網頁,連半個字都不用輸入,又快又方便。
而 QR Code 可不只能縮網址,還可以縮很多東西,如:書籤、連絡人、電話、簡訊、E-Mail、文字、GPS 座標 ... 等等資訊,甚至連行事曆事件、FB打卡、WiFi 連線設定也可以一掃就完成。
這邊推薦幾個還不錯的線上 QR Code 產生器。
我們同樣把這篇文章的網址 http://blog.itist.tw/2015/08/qr-code-generator-for-google-blogger.html,利用 QR Code 產生器轉換成可以掃瞄的圖片。
這樣子就可以讓手機簡單的瀏覽部落格文章了。
自動產生文章的 QR Code
可是,對我們部落客來說還是有些不方便,如果我們有 200 篇文章,那不就要手動產生 200 張圖,然後還是一頁一頁的貼到文章裡,光用想的就很累人。
聽說 痞客邦PIXNET 早就有自動產生 QR Code 的服務,那 Google Blogger 怎麼沒有呢?
別擔心,雖然 Google 官方沒有直接提供這樣子的模組,但是萬能的網友也早就研究出來了,而且步驟也很簡單。
首先,打開 Google Blogger 的管理介面,點選左側的「版面配置」選單。
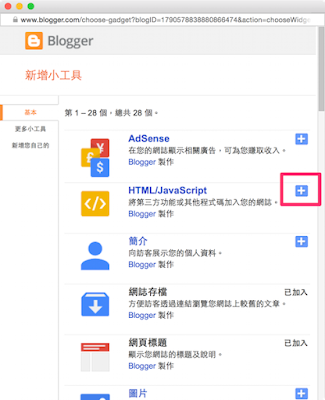
點選右側版面裡的「新增小工具」,按鈕的位置可能依不同的範本 (Template) 在不同的位置。
點選「HTML/JavaScript」右側的「+」按鈕。
程式碼是利用 Google 開放出來的 API 所撰寫,把下列的程式碼全部貼上去,<h2></h2>之間的文字是自訂的顯示文字,150x150 是 QR Code 圖片的長寬數值。
<h2>這篇文章的 QR-Code</h2>
<div class='widget-content'>
<div id="qrcode"></div>
<script>
var img = document.createElement('img');
img.src = 'https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=' + encodeURIComponent(document.location.href);
document.getElementById('qrcode').appendChild(img);
</script>
</div>
最後,調整好 QR Code 的顯示位置之後,使用者就可以在每個頁面看到 QR Code,而且每張 QR Code 都是對應每個網頁的網址自動產生的圖片。
這樣子可以使用者就不用再苦苦的手動輸入那堆複雜的網址文字,只要輕鬆的掃瞄一下,就可以在手機上瀏覽我們的文章了。
參考資料
圖片來源
- http://www.convospark.com/products/
更新紀錄
- 2015/08/25 撰文。













0 意見 :
張貼留言